ArangoDB v3.11 reached End of Life (EOL) and is no longer supported.
This documentation is outdated. Please see the most recent stable version.
Combining AQL Graph Traversals
You can combine graph queries with other AQL features like geo-spatial search
Finding the start vertex via a geo query
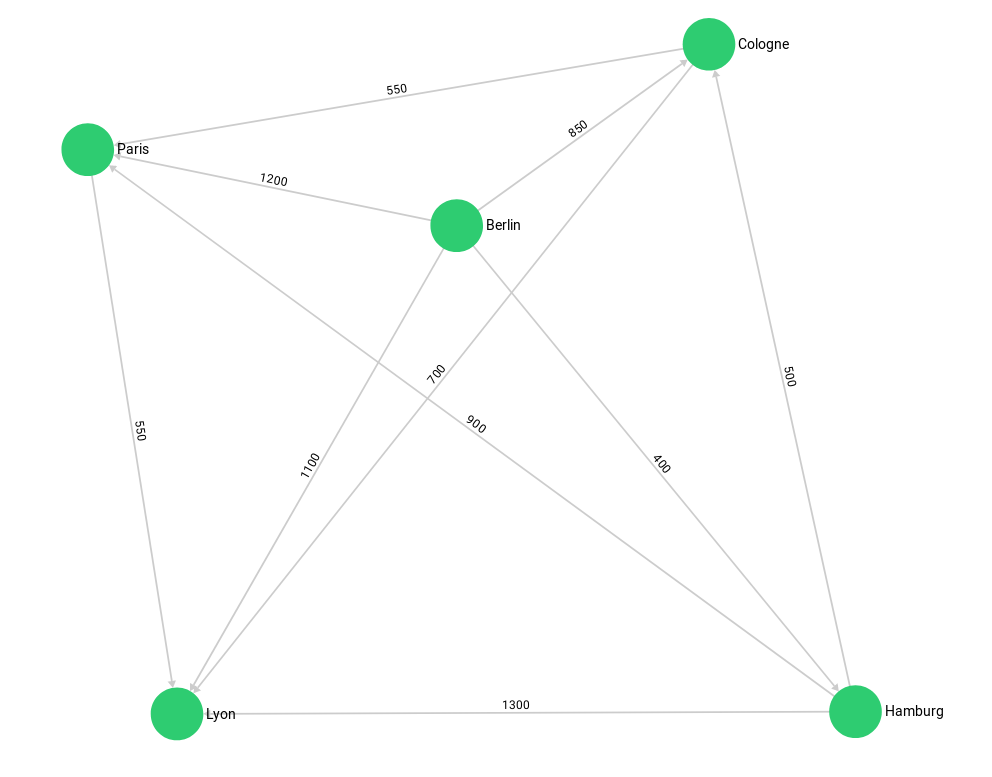
Our first example will locate the start vertex for a graph traversal via a geo index. We use the City Graph and its geo indexes:

var examples = require("@arangodb/graph-examples/example-graph");
examples.loadGraph("routeplanner");Show output
{[GeneralGraph]
"frenchHighway" : [ArangoCollection 418, "frenchHighway" (type edge, status loaded)],
"frenchCity" : [ArangoCollection 405, "frenchCity" (type document, status loaded)],
"germanHighway" : [ArangoCollection 413, "germanHighway" (type edge, status loaded)],
"germanCity" : [ArangoCollection 402, "germanCity" (type document, status loaded)],
"internationalHighway" : [ArangoCollection 408, "internationalHighway" (type edge, status loaded)]
}We search all german cities in a range of 400 km around the ex-capital Bonn: Hamburg and Cologne.
We won’t find Paris since its in the frenchCity collection.
FOR startCity IN germanCity
FILTER GEO_DISTANCE(@bonn, startCity.geometry) < @radius
RETURN startCity._key{
"bonn": [
7.0998,
50.734
],
"radius": 400000
}Show output
[
"Cologne",
"Hamburg"
]Let’s revalidate that the geo indexes are actually used:
FOR startCity IN germanCity
FILTER GEO_DISTANCE(@bonn, startCity.geometry) < @radius
RETURN startCity._key{
"bonn": [
7.0998,
50.734
],
"radius": 400000
}Show output
[
"Cologne",
"Hamburg"
]And now combine this with a graph traversal:
FOR startCity IN germanCity
FILTER GEO_DISTANCE(@bonn, startCity.geometry) < @radius
FOR v, e, p IN 1..1 OUTBOUND startCity
GRAPH 'routeplanner'
RETURN {startcity: startCity._key, traversedCity: v._key}{
"bonn": [
7.0998,
50.734
],
"radius": 400000
}Show output
[
{
"startcity" : "Cologne",
"traversedCity" : "Paris"
},
{
"startcity" : "Cologne",
"traversedCity" : "Lyon"
},
{
"startcity" : "Hamburg",
"traversedCity" : "Lyon"
},
{
"startcity" : "Hamburg",
"traversedCity" : "Paris"
},
{
"startcity" : "Hamburg",
"traversedCity" : "Cologne"
}
]The geo index query returns us startCity (Cologne and Hamburg) which we then use as starting point for our graph traversal.
For simplicity we only return their direct neighbours. We format the return result so we can see from which startCity the traversal came.
Alternatively we could use a LET statement with a subquery to group the traversals by their startCity efficiently:
FOR startCity IN germanCity
FILTER GEO_DISTANCE(@bonn, startCity.geometry) < @radius
LET oneCity = (
FOR v, e, p IN 1..1 OUTBOUND startCity
GRAPH 'routeplanner' RETURN v._key
)
RETURN {startCity: startCity._key, connectedCities: oneCity}{
"bonn": [
7.0998,
50.734
],
"radius": 400000
}Show output
[
{
"startCity" : "Cologne",
"connectedCities" : [
"Paris",
"Lyon"
]
},
{
"startCity" : "Hamburg",
"connectedCities" : [
"Lyon",
"Paris",
"Cologne"
]
}
]Finally, we clean up again:
examples.dropGraph("routeplanner");Show output
Empty Output