search-alias Views Reference
search-alias Views let you add one or more inverted indexes to a View, enabling
federate searching, sorting search results by relevance, and search highlighting, on top of
sophisticated information retrieval capabilities such as full-text search for
unstructured or semi-structured data provided by the inverted indexes that they
are comprised of.
How to use search-alias Views
You need to create one or more inverted indexes.
All settings about how data shall be indexed are part of the inverted index
definition. You can then create a search-alias View and add inverted indexes
to it. You can also create the View first and later create and add the inverted
indexes to it.
Some of the inverted index settings only apply if they are used in a
search-alias View, whereas others equally apply whether you use an inverted
index standalone or as part of a View.
Certain settings of inverted indexes need to match if you want to add them to the
same search-alias View, see the restrictions.
Inverted indexes can be managed as follows:
- in the web interface, in the Collections section, in the Indexes tab of a collection
- via the Indexes HTTP API
- through the JavaScript API
with
<collection>.ensureIndex()
Views can be managed as follows:
- in the web interface, in the Views section
- via the Views HTTP API
- through the JavaScript API
Once you set up a View, you can query it via AQL with the
SEARCH operation.
See Information Retrieval with ArangoSearch for an introduction to Views and how to search them.
Create search-alias Views using the web interface
You can create and manage a search-alias View through the web interface.
To get started, follow the steps outlined below.
- In the web interface, go to the left sidebar menu and select the Views entry.
- To add a new View, click Add View.
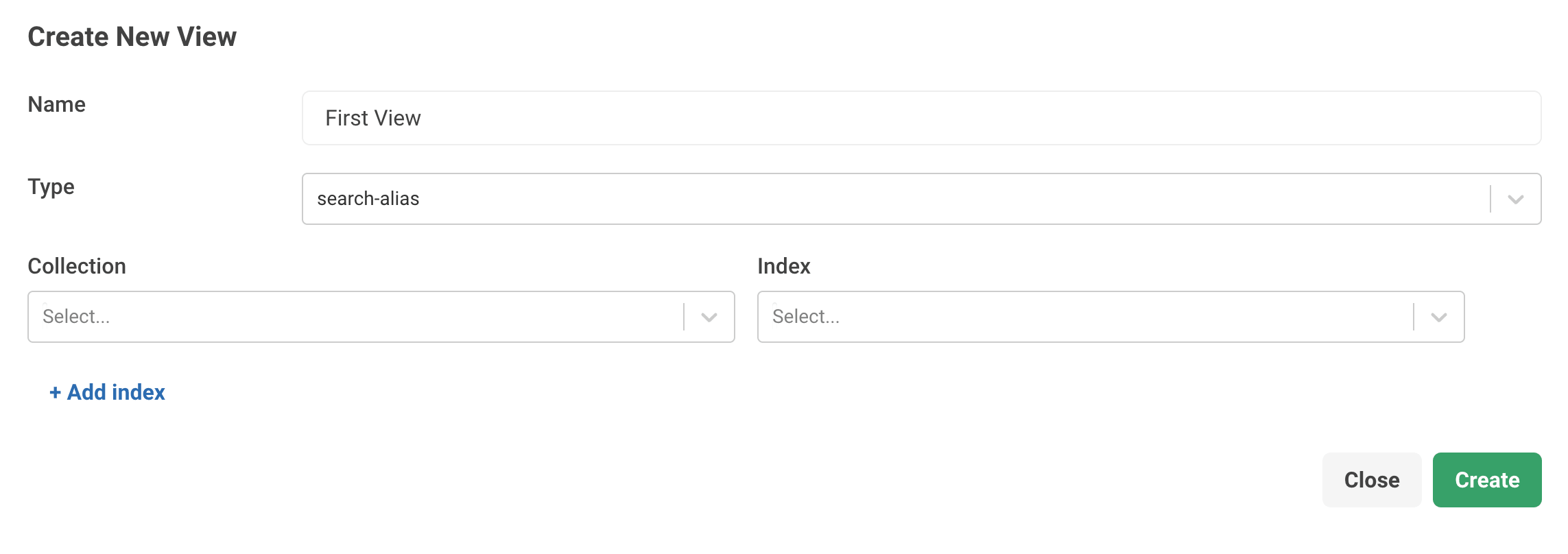
- Fill in the required fields:
- For Name, enter a name for the View.
- For Type, select
search-aliasfrom the dropdown menu.
- Select an existing collection from the dropdown menu. You can also add it later via the Views editor.
- Select an existing inverted index of the collection that you previously selected. You can also add it later via the Views editor.
- To define multiple indexes, click the Add index button.
- Click Create.

Create search-alias Views using the JavaScript API
The following example shows how you can create a search-alias View in arangosh:
var coll = db._create("books");
var idx = coll.ensureIndex({ type: "inverted", name: "inv-idx", fields: [ { name: "title", analyzer: "text_en" } ] });
db._createView("products", "search-alias", { indexes: [
{ collection: "books", index: "inv-idx" }
] });Show output
[ArangoView 87534, "products" (type search-alias)]View Definition
A search-alias View is configured via an object containing a set of
View-specific configuration directives, allowing you to add inverted indexes:
- name (string, immutable): the View name
- type (string, immutable): the value
"search-alias" - indexes (array, optional): a list of inverted indexes for the View.
Default:
[]- collection (string, required): the name of a collection
- index (string, required): the name of an inverted index of the
collection, or the index ID without the<collection>/prefix
View Modification
You can add or remove inverted indexes from the View definition:
- indexes (array, optional): a list of inverted indexes to add to or
remove from the View. Default:
[]- collection (string, required): the name of a collection
- index (string, required): the name of an inverted index of the
collection, or the index ID without the<collection>/prefix - operation (string, optional): whether to add or remove the index to
the stored
indexesproperty of the View. Possible values:"add","del". The default is"add"
